Geo-Analytics in Salesforce
A new version of Geopointe was just released and in it is the ability to perform Geo-Analytics on LOTS of data. And it’s fully integrated with Salesforce and the current Geopointe app.
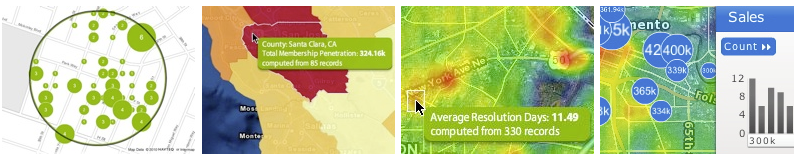
We have partnered with SpatialKey to bring you the Geopointe Analytics solution. The SpatialKey platform allows you to perform deep geo-analysis against massive amounts of data in a very intuitive, enjoyable and beautiful user interface.

Geopointe Analytics is now available in all Geopointe trials. Existing customers may request a trial of the Analytics solution in their current system (after upgrading to the latest Geopointe version). If you are running an older version of Geopointe, you can learn about upgrading here.
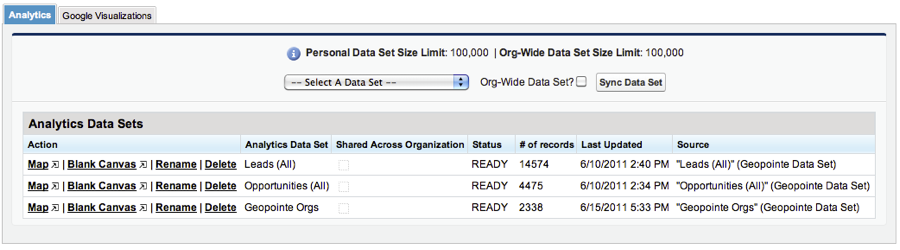
End-users can access the features via the Visualize tab. There, they can sync their data sets to SpatialKey, use existing org-wide data sets provided by an admin or launch into the user interface using either a full map or “blank canvas” interface.

The Analytics users interface is very interactive and immersive. The following video gives you a taste of what’s offered, but the best option is to try it out for yourself.
If you have any questions about this solution, contact us.
Permalink
Comments off ![]()