Static Maps in Visualforce
Geopointe includes a Visualforce Component that allows you to create Static Maps on your Visualforce Pages. A Static Map results in an image file (png, jpg or gif) that you can configure and place on your Visualforce Pages or embedded in Page Layouts. The nice thing about Static Maps is that they do not slow down your pages from loading. Rather, you are using the component to intelligently build an image URL.
Geopointe comes with some examples with the “embeddedMap…” pages. These are pre-configured Visualforce Pages using the static map component to show you the location of a record.
We added a Static Map page on the website to act as the official documentation home for this functionality. With Geopointe installed, you also get a documentation in your Component Reference regarding the geopointe:staticMap component.
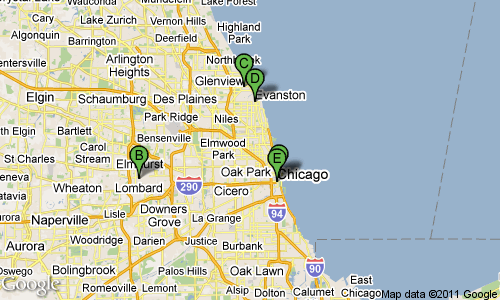
Below are some examples showing off the functionality.
<geopointe:StaticMap mapProvider=”goog” width=”500″ height=”300″ useIconLabels=”true” iconColor=”green” locationIDs=”a07A000000ATQjhIAH,a07A0000006O0qc,a07A0000006NKq2,Evanston|IL,OakPark|IL”/>

<geopointe:StaticMap mapProvider=”mq” width=”800″ height=”200″ useIconLabels=”true” iconColor=”purple” locationIDs=”a07A000000ATQjhIAH,a07A0000006O0qc,a07A0000006NKq2,Evanston|IL,OakPark|IL” mapType=”hyb”/>

Permalink
Comments off ![]()