Arrowpointe Maps 1.2.1
Version 1.2.1 of Arrowpointe Maps was just released. You can read about all the improvements on the Change History page.
The changes most applicable to end users are:
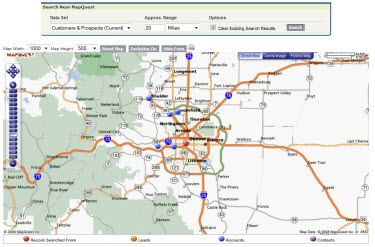
- Search Nearby now includes the ability to start from an arbitrary address. The Other Tools section of the front page now has a “Search Nearby” link. This link will let you search for a Lead, Account or Contact or you can manually enter an address. When in the midst of a Search Nearby process, clicking the Start Over button will also bring you to this page.
- You can now assign specific icons/colors to your Data Sets. Edit your Data Set and select a Data Set Image. You can see the image used for each Data Set by viewing your list of Data Sets in the Admin Area of the application.
- The Company/Account Name is automatically included for Lead/Contact Search Nearby searches.
- The first 3 fields configured for a Data Set will now appear in the table of results. All configured fields still appear in the map marker bubble on the map.
- Search Nearby queries now allow you to use decimal amounts for a range (e.g. 0.25 miles)
- Number fields on Map Pages now accept decimal amounts.
- You can now see a list of the records that failed to map. On a result set, you currently see something like “29 of 30 records successfully mapped”. If there is an errored record, a link that says “Show Unmappable Records” will appear and you can click it to see a list of the records that did not map properly.
- The Color Markers By parameter now saves with each Map Report run and will be automatically set for users when that report is mapped the next time.
- The Language and Unit of Measure (miles vs. kilometers) on the Routing screen are now saved as a user preference.
- The last Data Set, Range and Unit of Measure (miles vs. kilometers) used in a Search Nearby query are now saved as a user preference.
- Improved performance on the initial load of the Routing screen. This improvement also fixes the issue with IE6 and its sporadic inability to load routed records.
NOTE: This upgrade was automatically completed for all users. It does not require any changes to the AppExchange installation.
About Arrowpointe Maps
Arrowpointe Maps is an on-demand mapping platform that facilitates a conversation between Salesforce.com & MapQuest allowing for easy deployment of mapping capabilities in your organization and providing end-users a simple means for mapping their data. Arrowpointe Maps is configurable and can be tailored to your organization, so that your users can work with their information in a meaningful way.
The official location for information on Arrowpointe Maps is its product page at http://www.arrowpointe.com/maps. There, you will find answers to the most frequently asked questions, screencasts and links to its AppExchange page.