Sidebar Summary
There is an updated post here that explains how to do this with Visualforce instead
I was recently looking at Rave CRM by Entellium and I was inspired by their UI design. I only saw the demo on their website, but they had a lot of really good UI ideas. One of the things I really liked was a quick summary of data counts on the homepage that were very applicable to the end user.
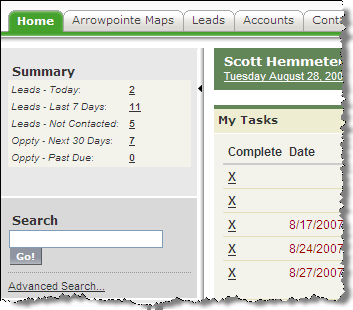
I wanted to see if I could create something similar in Salesforce. Using an s-Control that is shown via an IFRAME on the sidebar, I was able to do it. The end result is like having a bunch of Metric style dashboard components stacked on top of each other. You can see it in action below. Each line shows a record count and the record count is a hyperlink to a View or Report. It’s small, clean and tells the user vital information with quick links to see more. I like the concept.

How it works
It is all running in an s-Control and uses the AJAX toolkit to talk to Salesforce. The s-Control is in an IFRAME in a homepage component. The s-Control has a function called getCount and you pass getCount the following:
- Object to Query
- WHERE clause for the query
- Label for the returned HTML
- A URL to let a user drilldown on the result
A call to it looks like this:
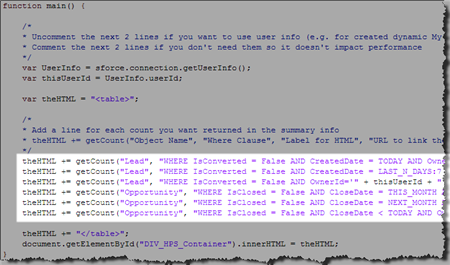
theHTML += getCount("Lead", "WHERE IsConverted = False AND CreatedDate = TODAY", "Leads - Today", "/00Q?fcf=00B30000001Qizn");
It uses the object and where clause to do a count() query. It then returns an HTML table row with 2 columns. The first has the label you passed it in italics. The second has the record count of the query as a hyperlink to the URL you passed it. If you don’t pass it a URL, then it shows the record count without a hyperlink.
The s-Control is made up of 2 functions: getCount() and main(). getCount is described above. main() calls getCount once for each metric and then wraps the results in some more HTML. A bit of CSS is sprinkled in to output it nicely on the homepage sidebar. That’s it.
Try It
I uploaded it to the AppExchange to let people try it and improve upon it. It is just a proof of concept. I am using it in my org right now, but it needs to be improved if I will let it stick around. For example, it’d be great to have it cache the data and only run the queries once every 30 minutes because running it can slow the load time a bit. Is anyone up for improving it to meet that requirement?
To make this work for you, you should be familiar with s-Controls. It’s not plug and play. Getting it setup expects you have a working knowledge of this stuff. I kind of hacked it together and wanted to get it out there for other to see. It’s very simple code, but I think it serves a very good purpose. I am interested in what you think.
I set it up with some basic queries, but I’d recommend you change them to meet your needs. To change what the queries are, you need to go into the main() function and edit the lines that call the getCount function. You will need a single line of code for each query you want to run.

If you really want it to work nicely, you should create corresponding Views or Reports and link to those by passing the getCount function the URL of the View or Report.
Once you have your queries all set, you need to add the homepage component. I didn’t package one in the AppExchange package because I have been unable to edit a homepage component that only has an IFRAME in it (WYSIWYG editor bug). I’ve had to delete it and recreate it every time. So you get to do that too!
- Create an HTML Area Homepage Component
- Choose it to go on the left (narrow) navigation bar
- Click the Show HTML checkbox on the WYSIWYG editor
- Copy the HTML below and replace IdOfScontrol with the ID of the s-Control in your AppExchange package. You can change the height of the IFRAME too.
<IFRAME src="/servlet/servlet.Integration?lid=IdOfScontrol&enc=UTF-8&ic=1" frameBorder=0 width="100%" height="150"></IFRAME> - Add the new Homepage Component to your Homepage Layout
Now you should be ready to test it out. Using a tool like Firebug can greatly improve your ability to troubleshoot issues and make enhancements.
Please let me know what you think by posting comments. I am interested in thoughts on the concept, ways to improve it, issues you are having, etc.

Tomasz O Said,
August 29, 2007 @ 5:46 am
Hi Scott,
Another brilliant idea (and solution) from you. You just don’t stop.
T
Fifedog Said,
August 29, 2007 @ 3:56 pm
Again just another reason why I love your posts!
SalesforceWatch.com Said,
August 30, 2007 @ 5:22 pm
Salesforce Widget…
Scott Hemmeter at Arrowpointe has created a widget of sorts for his Salesforce sidebar. It’s a proof-of-concept that provides a summary of data counts regarding leads and opportunities. It’s an s-Control and uses the AJAX toolkit. He’s loaded it up…
Chris Said,
August 31, 2007 @ 5:35 pm
Just installed – very slick. Nice work, Scott!
mkpartners.com » Tips Said,
September 6, 2007 @ 11:36 am
[…] week Scott @ Arrowpointe posted a great alternative to the dashboard component on the Home Tab. He built an s-control that can be used in conjunction […]
mkpartners.com » Blog Said,
September 25, 2007 @ 12:00 pm
[…] week Scott @ Arrowpointe posted a great alternative to the dashboard component on the Home Tab. He built an s-control that can be used in conjunction […]
Tomasz O Said,
January 6, 2008 @ 8:36 pm
Hi Scott,
Check out the latest enhancments to Salesforce Offline Edition.
They just implemented a similar “dynamic” toolbar info for Offline items.
CRMZepher Said,
April 3, 2008 @ 5:03 am
Hello,
First off fantastic blog and fantastic explanations and contect. I have implemented the Sidebar Summary and have received rave review from all my users and management. We have been running it for 3 days and I have been customizing the summary options (I´ll posts those shortly) that made it very effective for our Sales team. There is just one problem that I would love some help with . . . the OnLoad function that causes the script to run each time a new page is loaded is really slowing down user´s experience. It there any way to set it so that it loads fresh data say every 30 page loads, or 15 minutes, etc . . .?
Would that be something that I would code in the scontrol script or should I control it in the Home Html component?
Right I have turned it off for my users so that they can move through SF as fast as possible. But if I can get it too update only every 15 mins it will be great. Look forward to hearing from you.
Thanks again,
Paul
Scott Hemmeter Said,
April 3, 2008 @ 7:24 am
@CRMZepher:
I have experienced a similar problem. A few options. I recommend trying them in this order too, as it is in order of difficulty:
Let me know what you think about these and what comes of it.
CRMZepher Said,
April 4, 2008 @ 4:01 am
Hello Scott,
Thank you for the fast reply and the suggestions. I have gone and done what you have suggested in Idea 1 and it is working well, eventhough the load time on our EMEA hosted SF homepage is much slower than without the Sidebar. This will suffice while I work on another more complete solution.
Idea 3 sounds good but from what I understand with the new security settings and with the SF Message and Alerts hack to have the Home page referesh every 10 mins, etc. . . that cookies have been turned off and are not available as before.
Two thoughts . . .
1. Maybe your code should be based on an function that looks at the time of day and then refreshes the data. A bit more complex but doable.
2. Maybe instead of using OnLoad maybe a DOM Event that would query and pull the data before the page finishes loading.
Thanks,
Paul
Scott Hemmeter Said,
April 4, 2008 @ 8:44 am
@CRMZepher:
Those are good suggestions. It will be hard for me to get around to them, though. I will add the Sidebar Summary to the Arrowpointe Open Source repository and others can help improve it. 🙂 Want to help?
Luis Miwasi Said,
May 6, 2008 @ 12:54 pm
I’ve used your code and added an input field and a button to re-assign some leads on demand. (i.e. There’s a queue of unattended leads and a user can enter a number and click on button to get leads. The added function will re-assign the leads to that user and refresh the 2 queries for the queue and my leads.
The strange thing is that using Firefox the input name and number show up on the bottom as expected, but in I.E 7.0 it renders the two added controls at the top, even though the code is at the bottom.
Do you know why?
Thanks for this “spiffy” tool, it is great!!!
Scott Hemmeter Said,
May 6, 2008 @ 1:11 pm
@Luis Miwasi:
The only thing I can think of is the way the 2 browsers handle CSS and markup. You might want to add some HTML in there and style is appropriately to force everything to be in the right place.
http://www.w3schools.com/css/default.asp is a good reference.
Sidebar Summary using Visualforce | Perspectives on Salesforce.com Said,
September 17, 2008 @ 11:13 pm
[…] a year ago, I posted about the Sidebar Summary. The Sidebar Summary exists in the Salesforce.com sidebar and displays the counts of some […]
David Said,
September 29, 2009 @ 11:51 am
Scott, the appexchange link to download this no longer works. Are you able to post the code for download?
David Said,
September 29, 2009 @ 12:05 pm
Nevermind…I just found your updated visualforce page example. Thanks Scott!
Scott Hemmeter Said,
September 29, 2009 @ 12:34 pm
@David, I updated the post anyway with the new listing URL.