Sidebar Summary
There is an updated post here that explains how to do this with Visualforce instead
I was recently looking at Rave CRM by Entellium and I was inspired by their UI design. I only saw the demo on their website, but they had a lot of really good UI ideas. One of the things I really liked was a quick summary of data counts on the homepage that were very applicable to the end user.
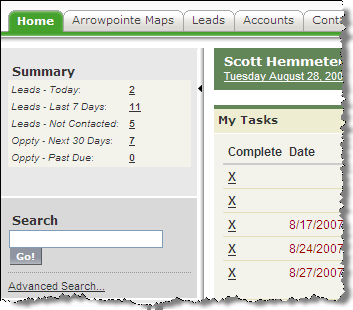
I wanted to see if I could create something similar in Salesforce. Using an s-Control that is shown via an IFRAME on the sidebar, I was able to do it. The end result is like having a bunch of Metric style dashboard components stacked on top of each other. You can see it in action below. Each line shows a record count and the record count is a hyperlink to a View or Report. It’s small, clean and tells the user vital information with quick links to see more. I like the concept.

How it works
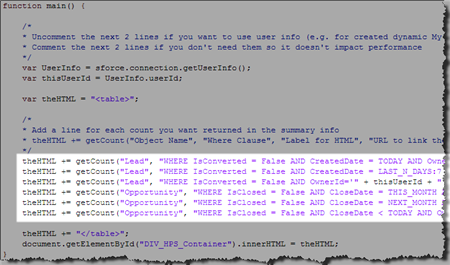
It is all running in an s-Control and uses the AJAX toolkit to talk to Salesforce. The s-Control is in an IFRAME in a homepage component. The s-Control has a function called getCount and you pass getCount the following:
- Object to Query
- WHERE clause for the query
- Label for the returned HTML
- A URL to let a user drilldown on the result
A call to it looks like this:
theHTML += getCount("Lead", "WHERE IsConverted = False AND CreatedDate = TODAY", "Leads - Today", "/00Q?fcf=00B30000001Qizn");
It uses the object and where clause to do a count() query. It then returns an HTML table row with 2 columns. The first has the label you passed it in italics. The second has the record count of the query as a hyperlink to the URL you passed it. If you don’t pass it a URL, then it shows the record count without a hyperlink.
The s-Control is made up of 2 functions: getCount() and main(). getCount is described above. main() calls getCount once for each metric and then wraps the results in some more HTML. A bit of CSS is sprinkled in to output it nicely on the homepage sidebar. That’s it.
Try It
I uploaded it to the AppExchange to let people try it and improve upon it. It is just a proof of concept. I am using it in my org right now, but it needs to be improved if I will let it stick around. For example, it’d be great to have it cache the data and only run the queries once every 30 minutes because running it can slow the load time a bit. Is anyone up for improving it to meet that requirement?
To make this work for you, you should be familiar with s-Controls. It’s not plug and play. Getting it setup expects you have a working knowledge of this stuff. I kind of hacked it together and wanted to get it out there for other to see. It’s very simple code, but I think it serves a very good purpose. I am interested in what you think.
I set it up with some basic queries, but I’d recommend you change them to meet your needs. To change what the queries are, you need to go into the main() function and edit the lines that call the getCount function. You will need a single line of code for each query you want to run.

If you really want it to work nicely, you should create corresponding Views or Reports and link to those by passing the getCount function the URL of the View or Report.
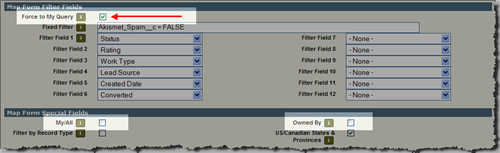
Once you have your queries all set, you need to add the homepage component. I didn’t package one in the AppExchange package because I have been unable to edit a homepage component that only has an IFRAME in it (WYSIWYG editor bug). I’ve had to delete it and recreate it every time. So you get to do that too!
- Create an HTML Area Homepage Component
- Choose it to go on the left (narrow) navigation bar
- Click the Show HTML checkbox on the WYSIWYG editor
- Copy the HTML below and replace IdOfScontrol with the ID of the s-Control in your AppExchange package. You can change the height of the IFRAME too.
<IFRAME src="/servlet/servlet.Integration?lid=IdOfScontrol&enc=UTF-8&ic=1" frameBorder=0 width="100%" height="150"></IFRAME> - Add the new Homepage Component to your Homepage Layout
Now you should be ready to test it out. Using a tool like Firebug can greatly improve your ability to troubleshoot issues and make enhancements.
Please let me know what you think by posting comments. I am interested in thoughts on the concept, ways to improve it, issues you are having, etc.